Оформление текста: что нужно знать контент-маркетологам
Относительная предметная длительность (ОПД)
Относительная предметная длительность или relative subject duration (термин Czerwinski, Horvitz, Cutrell, 2001) – то есть, как долго пользователь будет сконцентрирован на предмете.
В нашем случае – на тексте страницы сайта.
Правильное оформление теста, может значительно увеличить время и точность восприятия информации на сайте.

Верстка текстов
В последнее время мы видим смещение акцентов на подачу информации более доступными способами, чем текст. Видео, аудио, инфографика и т.д.Чтение текста на странице сайта требует концентрации, а видео например можно "запараллелить" с какими то другими делами. Соответственно погружение в суть информации менее глубокое.
Оба инструмента, конечно, надо использовать. Для достижения максимального эффекта понимания у посетителя Вашего сайта.
Текст, лучше всего встраивать между более легкими элементами (видео или графика) для более точной передачи сути Вашего текста.
Так как сделать текст максимально понятным и легким к восприятию? Есть несколько основных правил:
Адаптивность текста
Адаптивность текста – это набор свойств, влияющих на восприимчивость контента. Чем меньше шрифтов используется в текстовом блоке, тем лучше.Параметры адаптивности:
- Высота строчной буквы

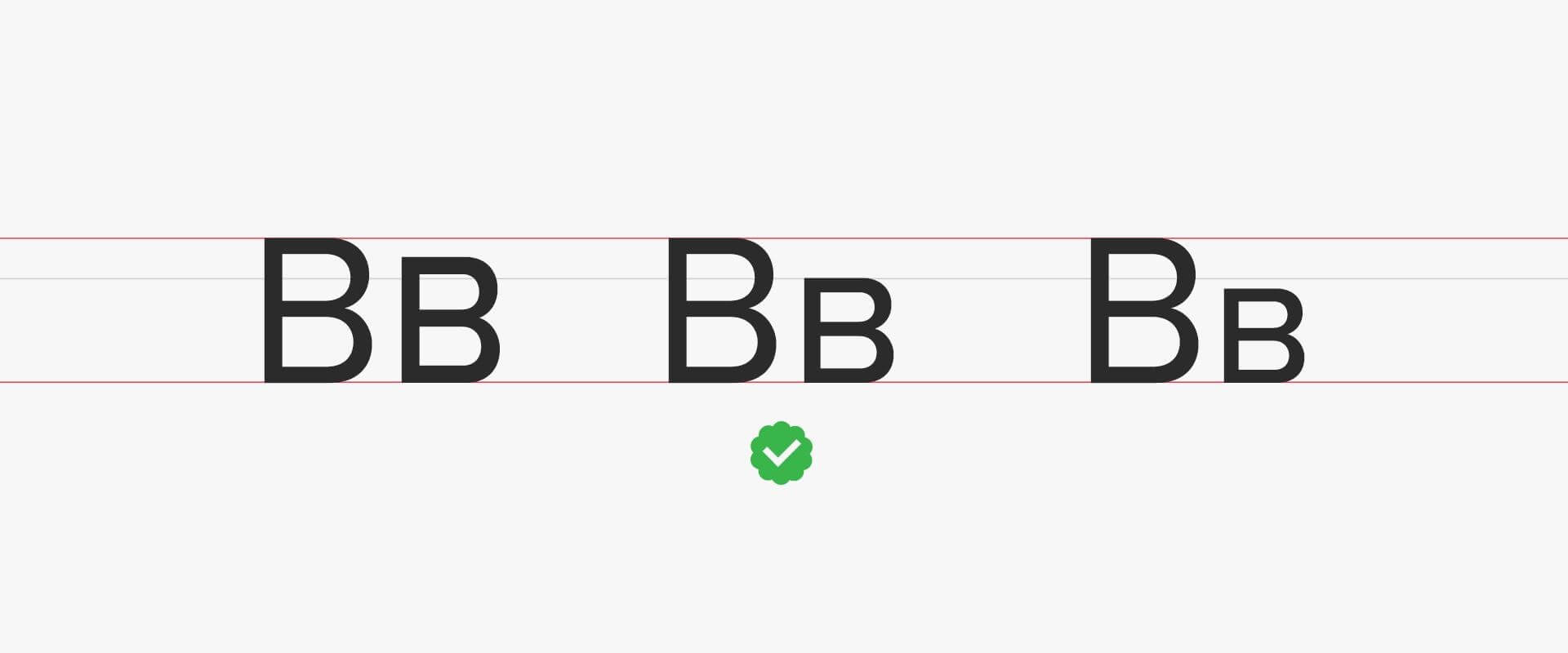
- Расширение. Высокие начертания хороши для названий и заголовков. Тем не менее в текстовых блоках лучше использовать широкие шрифты.

- Разрядка. Ровная и ритмичная разрядка между символами – важный фактор читаемости текста. Устойчивый поток букв ускоряет распознавание текста.

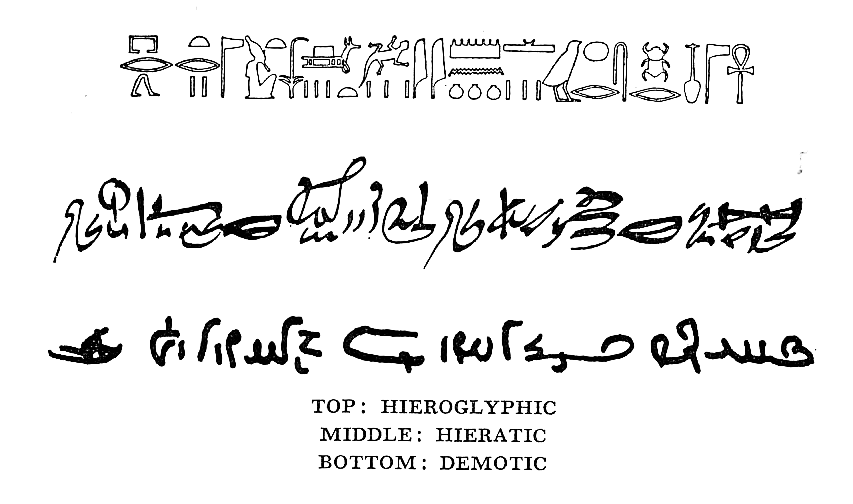
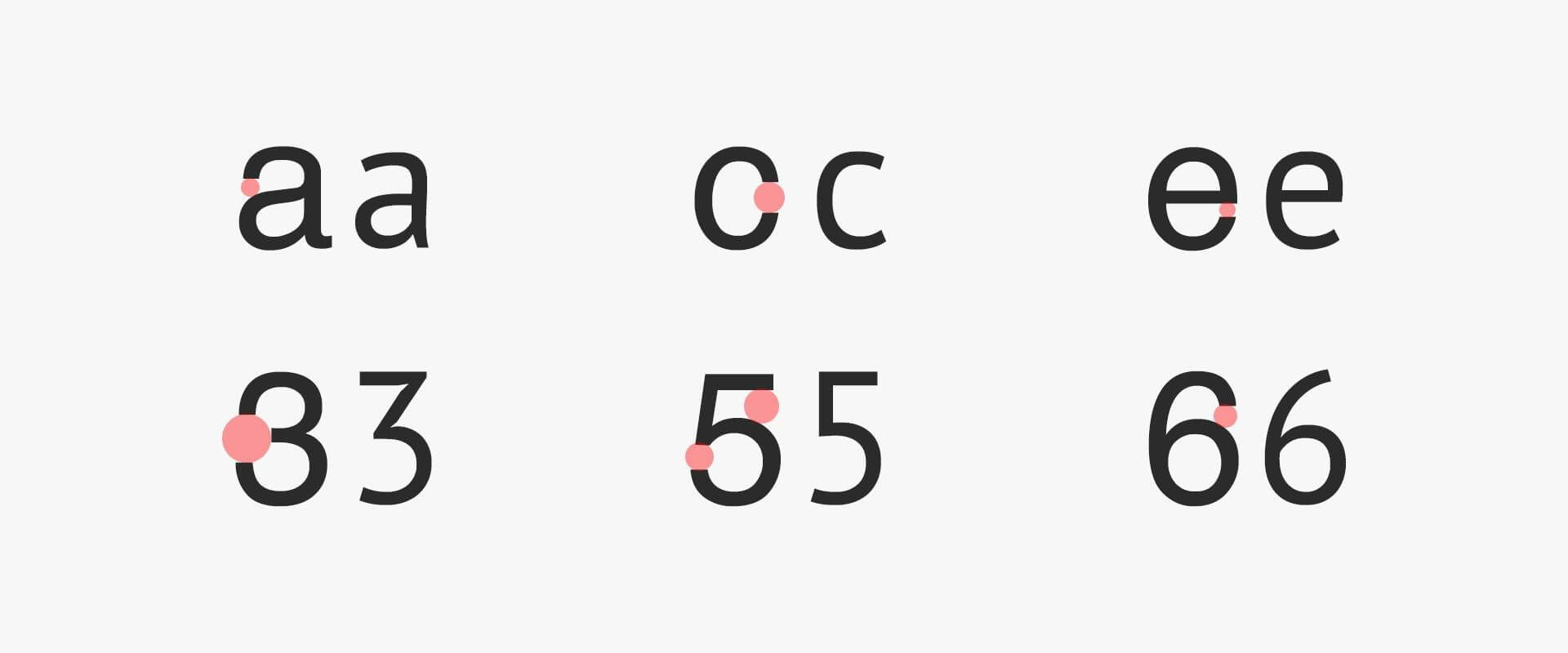
- Апертура. Это разрывы линий в буквах. Они играют важную роль в распознавании, поэтому чем апертуры выразительнее, тем лучше. Ниже – пример разрывов шрифтов Helvetica и Bell.

Полезные приемы оформления текста
Для успеха Вашей статьи, надо чтоб она не только была понятна читателю, надо ведь, чтоб и поисковые алгоритмы легко понимали о чем Ваш текст. Поэтому не стоит игнорировать SEO-инструменты и настройки.- Оглавление Даже если вы не планируете публиковать оглавление, его стоит составить для структурирования информации, но наиболее полезным оно будет при формировании SEO-чувствительных названий и заголовков.
- Заголовки. Для наилучшего результата оберните главный заголовок или название в тег
после тега . Заголовок в этом теге должен содержать ключевые слова. Некоторые ресурсы располагают картинки в качестве первого элемента, в этом случае стоит вписать ключевые слова в качестве альтернативного текста. - Медиа. К ним относятся вставки визуального контента: фотографии, GIF-анимация, видео, вставки кода, таблицы, формулы и т.д.
- Картинки. Не ленитесь писать "альтернативный текст", именно его видят поисковики.
- Таблицы и формулы. Большинство платформ для публикации поддерживают HTML-таблицы. Однако не все из них предоставляют удобный интерфейс для редактирования этих таблиц.
Существует мнение, что слово в теге не определяется поисковиком как особый элемент, в то время как тег добавляет тексту веса в SEO.